Postman cĆ³ nhiį»u cĆ“ng cį»„, chįŗæ Äį» xem vĆ controls Äį» giĆŗp bįŗ”n quįŗ£n lĆ½ cĆ”c dį»± Ć”n API cį»§a mƬnh. ÄĆ¢y lĆ tį»ng quan vį» cĆ”c thĆ nh phįŗ§n giao diį»n chĆnh cį»§a Postman.

1. Giao diį»n Header
- Header: Cho phĆ©p bįŗ”n tįŗ”o workspaces, access reports, khĆ”m phĆ” Mįŗ”ng API NgĘ°į»i ÄĘ°a thĘ°, tƬm kiįŗæm trong Postman, xem trįŗ”ng thĆ”i Äį»ng bį» hĆ³a vĆ thĆ“ng bĆ”o cÅ©ng nhĘ° truy cįŗp settings, account.

- Search Postman: TƬm kiįŗæm tįŗ„t cįŗ£ workspaces, collections, requests, APIs, Flows, vĆ teams trong Postman.
- Invite: Nįŗæu bįŗ”n cĆ³ vai trĆ² Quįŗ£n trį» viĆŖn trong workspace, bįŗ”n cĆ³ thį» mį»i nhį»Æng ngĘ°į»i dĆ¹ng khĆ”c.
- Setting: Truy cįŗp setting vĆ tĆ i nguyĆŖn cį»§a Postman.
- Notification: Nhįŗn thĆ“ng bĆ”o vį» cĆ”c cįŗp nhįŗt cį»§a Postman vĆ xem cĆ”c pull request, comment vĆ thĆ“ng tin quan trį»ng khĆ”c cį»§a cĆ”c thĆ nh viĆŖn trong Team.
- Avatar: Xem hį» sĘ” cį»§a bįŗ”n, truy cįŗp vĆ o tĆ i khoįŗ£n vĆ cĆ i Äįŗ·t thĆ“ng bĆ”o cį»§a bįŗ”n, xem tįŗ„t cįŗ£ cĆ”c phiĆŖn hoįŗ”t Äį»ng cho tĆ i khoįŗ£n cį»§a bįŗ”n hoįŗ·c ÄÄng xuįŗ„t khį»i tĆ i khoįŗ£n cį»§a bįŗ”n.
- Team: Xem mį»©c sį» dį»„ng tĆ i nguyĆŖn vĆ tį»ng quan thanh toĆ”n cĆ”c cĆ“ng cį»„ quįŗ£n lĆ½ khĆ”c.
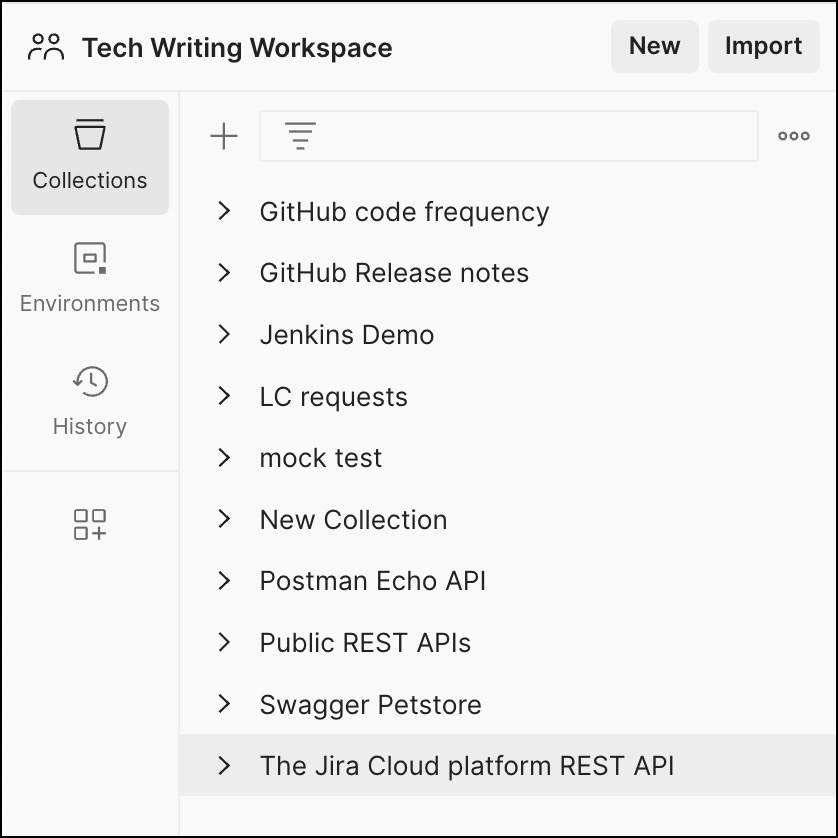
2. Giao diį»n Sidebar
- Collections: NĘ”i chį»©a cĆ”c Collection bĆŖn trong cĆ”c Collection sįŗ½ lĆ cĆ”c folder vĆ API. Hiį»u Collection nhĘ° cĆ”c į» C, į» D trong mĆ”y tĆnh vĆ chĘ°a cĆ”c folder vĆ file bĆŖn trong.
- Environment: NĘ”i khai bĆ”o cĆ”c biįŗæn mĆ“i trĘ°į»ng Global, vĆ cĆ”c biįŗæn cho tį»«ng mĆ“i trĘ°į»ng thį»±c hiį»n test API (vĆ dį»„ nhĘ° biįŗæn trĆŖn tį»«ng mĆ“i trĘ°į»ng: Dev, Staging, Production)
- History: Hiį»n thį» lį»ch sį» call API, lį»ch sį» run Collection vĆ cĆ³ thį» xoĆ”.
- Workspace settings: chį»n nĆŗt toggle bĆŖn cįŗ”nh thĆ nh phįŗ§n bįŗ”n muį»n thĆŖm nhĘ°: ĆP.
3. Giao diį»n Workbench
- Workbench: LĆ nĘ”i bįŗ”n thį»±c hiį»n phįŗ§n lį»n cĆ“ng viį»c cho viį»c chįŗ”y vĆ test API. CĆ”c tab cho phĆ©p bįŗ”n sįŗÆp xįŗæp cĆ“ng viį»c
4. Giao diį»n Right sidebar
- Right Sidebar: GiĆŗp ngĘ°į»i dĆ¹ng truy cįŗp nhanh chĆ³ng cĆ”c thĆ“ng tin quan trį»ng liĆŖn quan Äįŗæn request Äang thį»±c hiį»n. DĘ°į»i ÄĆ¢y lĆ bįŗ£ng tĆ³m tįŗÆt cĆ”c tĆnh nÄng chĆnh cį»§a Right Sidebar:
| TĆnh nÄng | MĆ“ tįŗ£ |
|---|
| Documentation | Hiį»n thį» tĆ i liį»u hĘ°į»ng dįŗ«n chi tiįŗæt vį» request hiį»n tįŗ”i, bao gį»m mĆ“ tįŗ£, tham sį», header, body, v.v. |
| Comments | Cho phĆ©p ngĘ°į»i dĆ¹ng thĆŖm vĆ xem cĆ”c bƬnh luįŗn liĆŖn quan Äįŗæn request hiį»n tįŗ”i, giĆŗp cį»ng tĆ”c hiį»u quįŗ£ trong quĆ” trƬnh phĆ”t triį»n API. |
| Code | Hiį»n thį» mĆ£ nguį»n cį»§a request hiį»n tįŗ”i, giĆŗp ngĘ°į»i dĆ¹ng dį»
dĆ ng chį»nh sį»a vĆ kiį»m tra cĆŗ phĆ”p. |
| Related requests | Hiį»n thį» danh sĆ”ch cĆ”c request liĆŖn quan Äįŗæn request hiį»n tįŗ”i, giĆŗp ngĘ°į»i dĆ¹ng dį»
dĆ ng di chuyį»n giį»Æa cĆ”c request vĆ tiįŗæt kiį»m thį»i gian. |
| Info | Cung cįŗ„p thĆ“ng tin chi tiįŗæt vį» request hiį»n tįŗ”i, bao gį»m thį»i gian thį»±c hiį»n, trįŗ”ng thĆ”i, response code, v.v. |
5. Giao diį»n Footer

- Footer: Hį» trį»£ ngĘ°į»i dĆ¹ng thį»±c hiį»n cĆ”c thao tĆ”c test vĆ quįŗ£n lĆ½ API. Chi tiįŗæt vį» cĆ”c thĆ nh phįŗ§n cĆ³ trong Footer cį»§a Postman nhĘ° sau:
| ThĆ nh phįŗ§n | MĆ“ tįŗ£ |
|---|
| Console | Hiį»n thį» nhįŗt kĆ½ hoįŗ”t Äį»ng cį»§a Postman, bao gį»m thĆ“ng tin vį» cĆ”c request, response, lį»i vĆ cįŗ£nh bĆ”o. |
| Postbot | Cho phĆ©p ngĘ°į»i dĆ¹ng tįŗ”o vĆ quįŗ£n lĆ½ cĆ”c chatbot tį»± Äį»ng hĆ³a cĆ”c tĆ”c vį»„ test API. |
| Runner | Thį»±c hiį»n test API tį»± Äį»ng dį»±a trĆŖn cĆ”c Collection vĆ Environment ÄĆ£ ÄĘ°į»£c thiįŗæt lįŗp. |
| Capture Requests | Ghi lįŗ”i cĆ”c request HTTP ÄĘ°į»£c gį»i tį»« trƬnh duyį»t hoįŗ·c į»©ng dį»„ng khĆ”c. |
| Select Postman Agent | Chį»n Postman Agent Äį» sį» dį»„ng cho viį»c test API trĆŖn cĆ”c thiįŗæt bį» khĆ”c nhau. |
| Cookies | Quįŗ£n lĆ½ cookies ÄĘ°į»£c sį» dį»„ng trong cĆ”c request API. |
| Vault | LĘ°u trį»Æ vĆ quįŗ£n lĆ½ cĆ”c biįŗæn nhįŗ”y cįŗ£m nhĘ° mįŗt khįŗ©u vĆ token truy cįŗp API. |
| Trash | KhĆ“i phį»„c hoįŗ·c xoĆ” vÄ©nh viį»
n cĆ”c Collection, Environment vĆ History ÄĆ£ bį» xĆ³a. |
| Two-pane view | Chia giao diį»n Postman thĆ nh hai khung, cho phĆ©p ngĘ°į»i dĆ¹ng xem request vĆ response cĆ¹ng lĆŗc. |
| Help | Truy cįŗp tĆ i liį»u hĘ°į»ng dįŗ«n vĆ hį» trį»£ cį»§a Postman. |
CĆ”c thĆ nh phįŗ§n cĆ³ trong Footer cį»§a Postman